
Vite คืออะไร ?
- Dev Server ที่ compiler file จะ request ไปหา browser โดยไม่ต้องพึ่งการ bundling หรือ webpack ซึ่งจะทำให้ทำงานเร็วมากๆ
- รองรับ Hot Module Replacement (HMR)
Hot Module Replacement (HMR) คือ feature หนึ่งของ webpack ที่จะคอยตรวจสอบว่าโมดูลไหนมีการแก้ไข เมื่อพบว่าโมดูลมีการเปลี่ยนแปลง ตัว webpack ก็จะส่งการเปลี่ยนแปลงขึ้นไปอัพเดตบนเว็ปโดยอัตโนมัติ การเปลี่ยนแปลงนี้จะอัพเดตแค่โมดูลที่มีการแก้ไขเท่านั้นจะไม่กระทบกับโมดูลตัวอื่น
reference : https://twitter.com/youyuxi/status/1255635869681287171

วิธีการติดตั้ง Vite
ปัจจุบัน Vite ใช้งานร่วมกับ Vue 3.x เท่านั้น
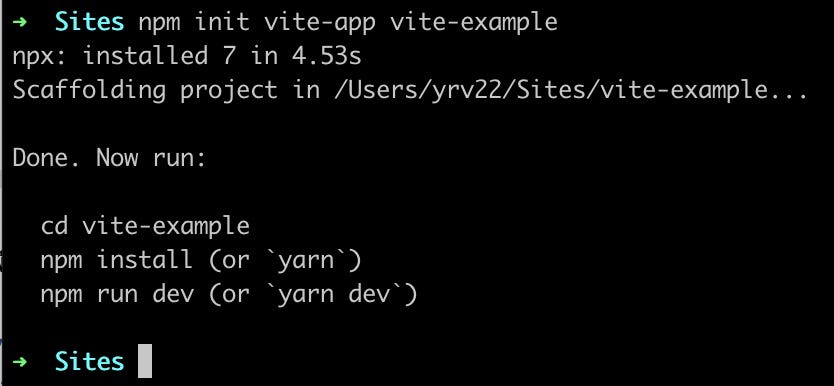
- สร้าง project Vite โดยใช้คำสั่ง ในตัวอย่างใช้ชื่อ project ว่า vite-example
$ npm init vite-app vite-example

2. เข้าไปใน directory project ที่สร้างไว้
$ cd vite-example

3. ติดตั้ง npm และ run โปรเจค
$ npm install
3. run โปรแกรม จะได้ url ของโปรเจคที่เราสร้าง ในตัวอย่างบน local คือ http://localhost:3000/
$ npm run dev


4. Run คำสั่งเพื่อ build project ให้เอาไปใช้ในระดับ production โดยใช้คำสั่ง
$ npm run build

จะมี folder dist เพิ่มเข้ามาหลัง run คำสั่ง

5. เปิด code ใน project ที่สร้าง
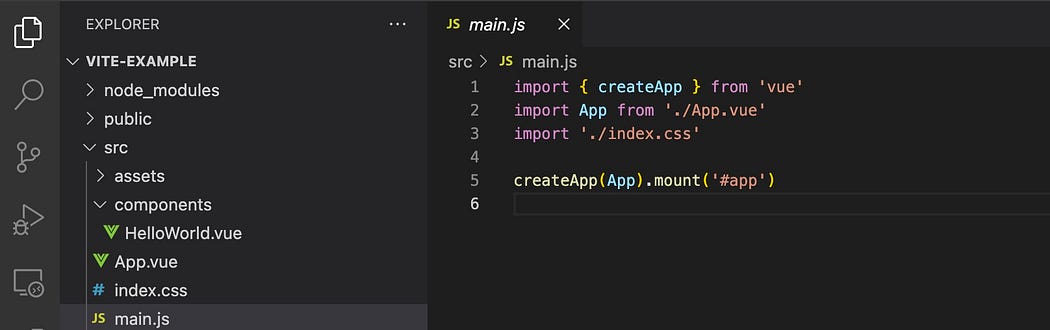
- จะมีการสร้าง createApp ไว้ให้ในไฟล์ src/main.js

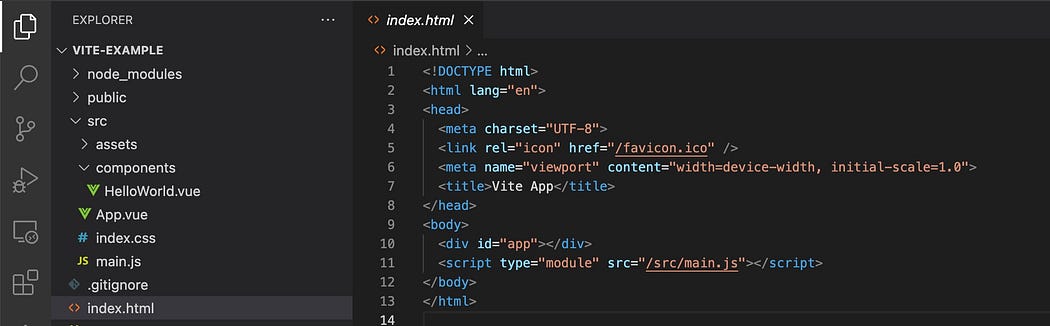
- ไฟล์ index.html มีการประกาศ id=”app” และเรียกใช้ code จาก main.js ผ่าน tag script ( จำเป็นต้องใส่ type=”module” )

- ไฟล์ src/App.vue ( มีการ import component HelloWorld)

- ไฟล์ src/components/HelloWorld.vue

- ไฟล์ package.json

อ่านต่อได้ที่นี่ ![]() https://bit.ly/3w0loeT
https://bit.ly/3w0loeT
.
![]() Yeeraf on Medium: https://medium.com/yeeraf-co-th
Yeeraf on Medium: https://medium.com/yeeraf-co-th
.
#Yeeraf#Yeerafsharing#LifeatYeeraf#Vitejs#Vuejs
บริษัท ยีราฟ จำกัด พัฒนาเว็บไซต์ ระบบ
บริษัท ยีราฟ จำกัด การตลาดออนไลน์