สวัสดีครับ วันนี้ผมได้รับโจทย์มาว่า อยากทำ Application ที่มันสามารถทำงานแบบ Offline ได้ ผมก็เลยลอง Research มาแล้วก็พับกบ แฮ้ะ พบกับเจ้าตัว Progressive web application ที่มันสามารถแก้ปัญหาที่เราเจอได้ เรามาทำความรู้จักกับมันสักหน่อยดีกว่า
Progressive web application (PWA)
อธิบายแบบสั้นๆคือ การทำ website ของเรา ให้กลายเป็น application ที่สามารถติดตั้งและใช้งานได้โดยไม่ผ่านการเปิด browser โดยตรง (แต่จริงๆไส้ในมันก็คือ web browser นั้นแหละ) โดย เราจะมาใช้ข้อมูลของมันในการแก้โจทย์ในครั้งนี้ คือตัว Application ที่เป็น PWA นี้ มันสามารถ เปิดได้ แม้เราจะไม่ได้ Online อยู่ก็ตาม แถมมันยัง มีความเร็ว และ Responsive ตามหน้าจอ Device ที่เราเปิดใช้งานด้วย
สร้าง Project ด้วย VueJs
ก่อนอื่นติดตั้ง vue cli เพื่อใช้งานตัว Vuejs
npm install -g @vue/cli
จากนั้น สร้าง Project ด้วย command
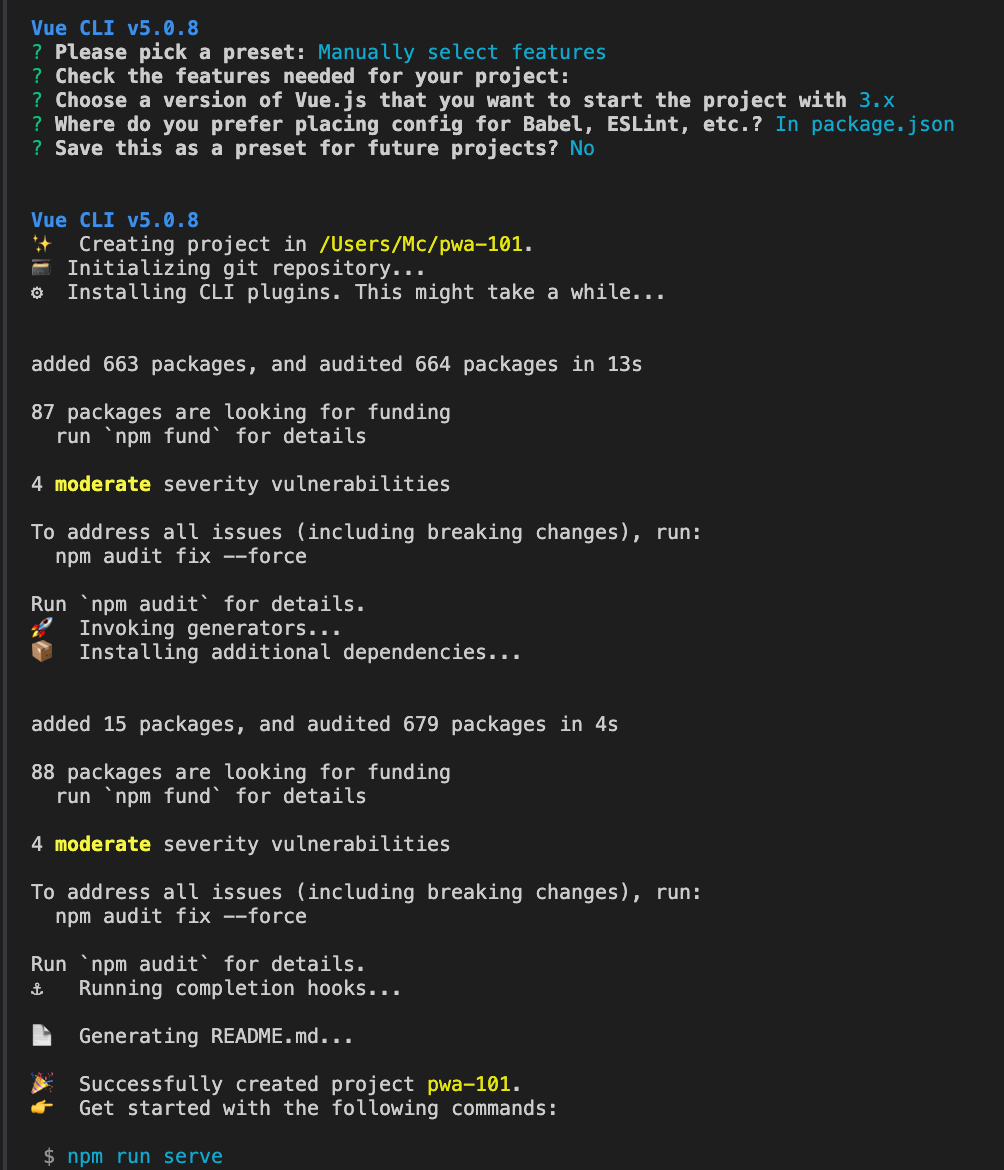
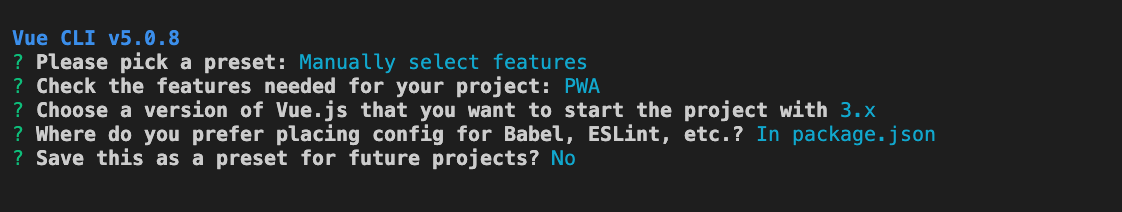
vue create pwa-101

ในขั้นตอนนี้ผมได้ติดตั้งแบบ ไม่ได้เลือก Feature PWA เข้ามาตอนติดตั้งนี้ แต่เราก็สามารถเลือกเพิ่ม เข้ามาด้วยก็ได้ ตอนเลือก Feature แบบ Manual ครับ

จากนั้น run command
npm run serve


จากนั้น เราจะทำ Application นี้ให้สามารถติดตั้งแบบ PWA ได้ ด้วยการติดตั้ง Plugin เพิ่ม
vue add pwa
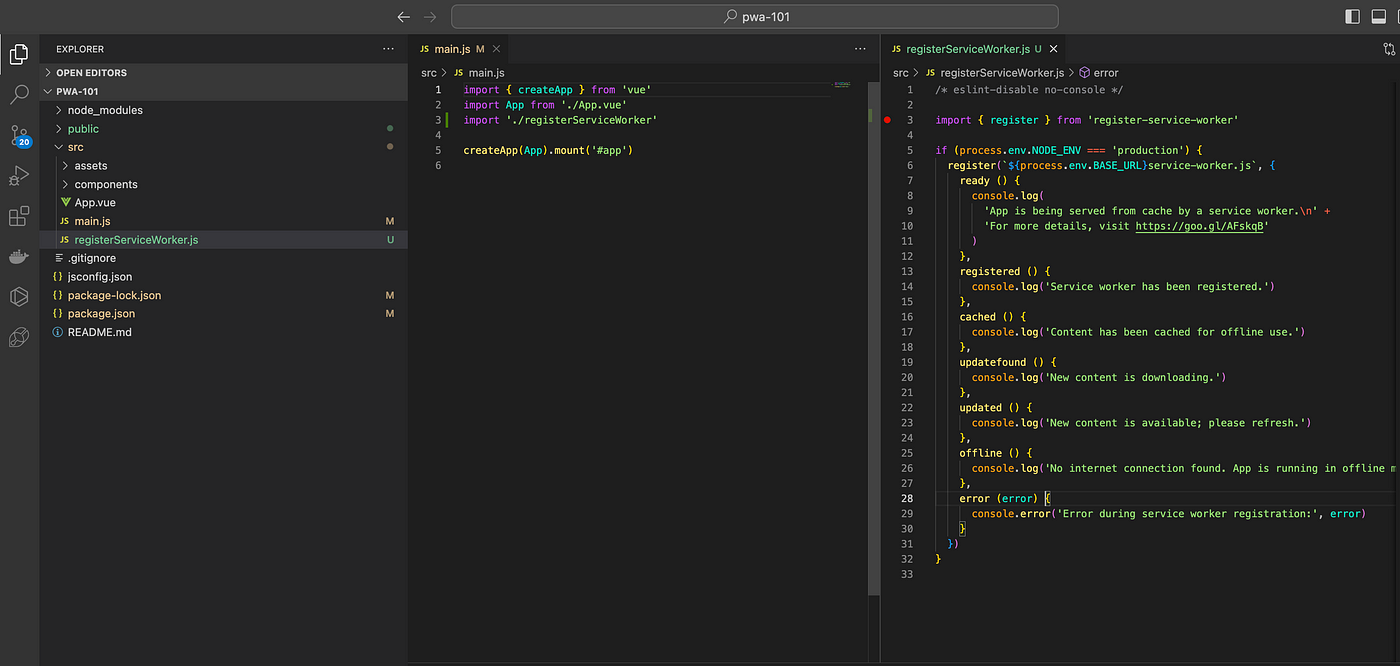
หลังจากติดตั้งเสร็จแล้ว เราจะได้ไฟล์ registerServiceWorker.js เพิ่มเข้ามาใน Folder src

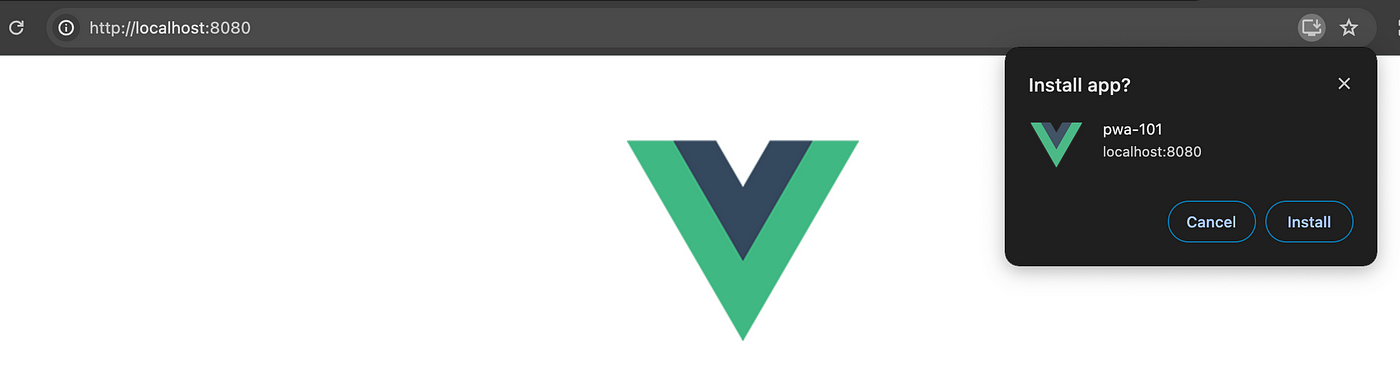
และหากเรา Refresh local URL เราอีกทีก็จะพบกับ icon ทางด้านบนขวา

ที่จะทำให้เราสามารถติดตั้ง Application นี้ลงที่เครื่องของเราได้

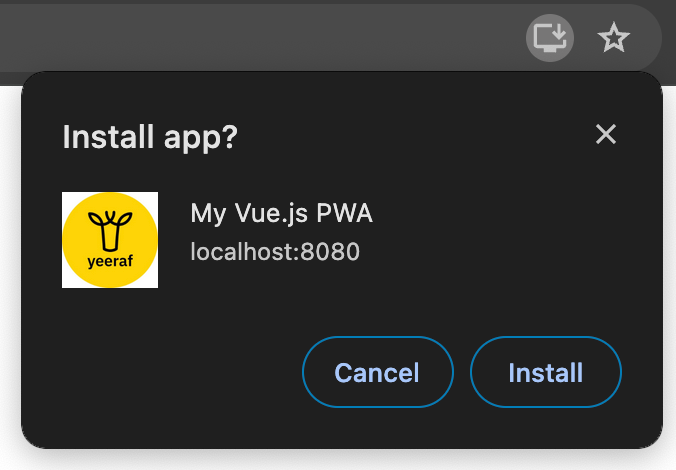
หลังจากที่กด Install ตัว Application ก็จะแสดงในเครื่องของเรา

ถ้ายัง run command npm run server ไว้อยู่ เมื่อเปิด Application pwa-101 ก็จะเจอกับจอดังนี้

แต่ถ้าหาก ไม่ได้ run command นั้นไว้ หน้า Application นั้นก็จะไม่สามารถใช้งานได้

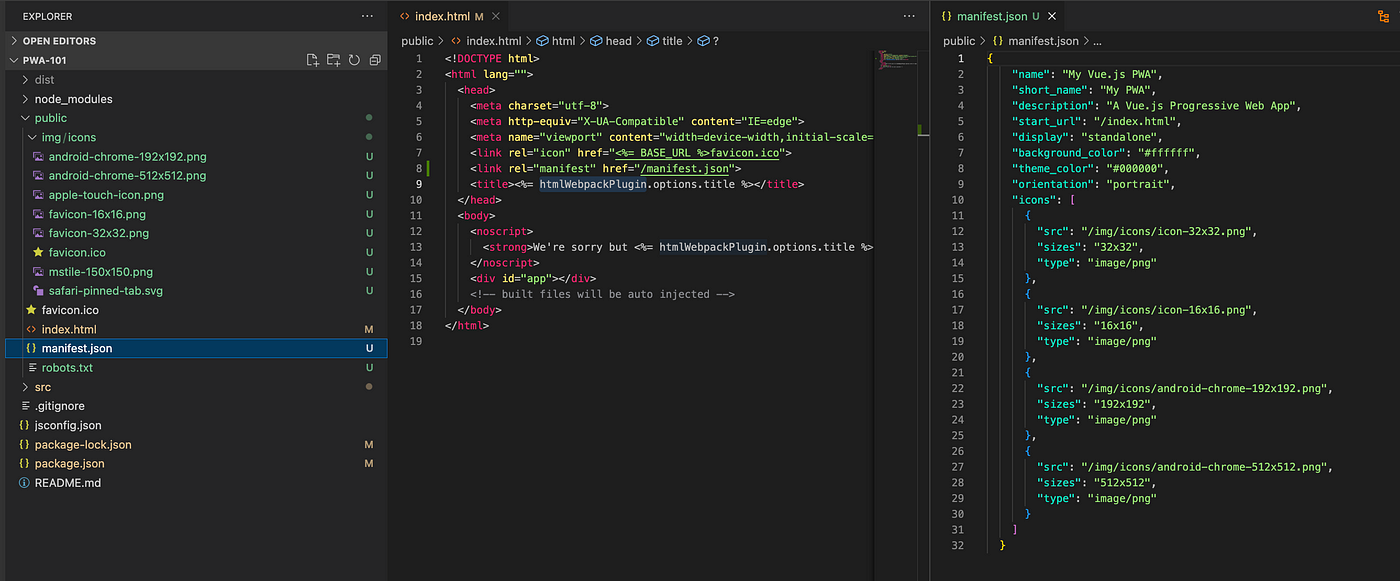
หากต้องการปรับ Logo หรือใส่ Title ของ Application เราจะต้องทำการเพิ่มไฟล์ public/manifest.json เข้าไป Project

โดยในไฟล์ public/index.html ให้ทำการเพิ่ม meta tag นี้เข้าไปใน tag head
<link rel="manifest" href="/manifest.json">
ส่วนในไฟล์ minifest.json ให้ทำการเพิ่ม รายละเอียดตามที่เราต้องการ
{
"name": "My Vue.js PWA",
"short_name": "My PWA",
"description": "A Vue.js Progressive Web App",
"start_url": "/index.html",
"display": "standalone",
"background_color": "#ffffff",
"theme_color": "#000000",
"orientation": "portrait",
"icons": [
{
"src": "/img/icons/icon-32x32.png",
"sizes": "32x32",
"type": "image/png"
},
{
"src": "/img/icons/icon-16x16.png",
"sizes": "16x16",
"type": "image/png"
},
{
"src": "/img/icons/android-chrome-192x192.png",
"sizes": "192x192",
"type": "image/png"
},
{
"src": "/img/icons/android-chrome-512x512.png",
"sizes": "512x512",
"type": "image/png"
}
]
}
เราสามารถ ระบุ icon ใหม่ของ Application เราได้ โดยทำการ เพิ่ม icon เข้าไปที่ folder public/img/icons
และเมื่อเรา Refresh หน้า local URL เราอีกครั้ง ก็จะพบว่า ตัว Application ของเรา title และ icon จะเปลี่ยนไปตามที่เราตั้งค่าไว้

Deploy to server
หากต้องการให้ application เราสามารถใช้งานได้ โดยไม่ต้อง run command นั้นทิ้งไว้ เราจะต้อง build Application และนำ folder dist นี้ไป deploy บน Server ที่เรามี ก่อนอื่นให้ run command
npm run build
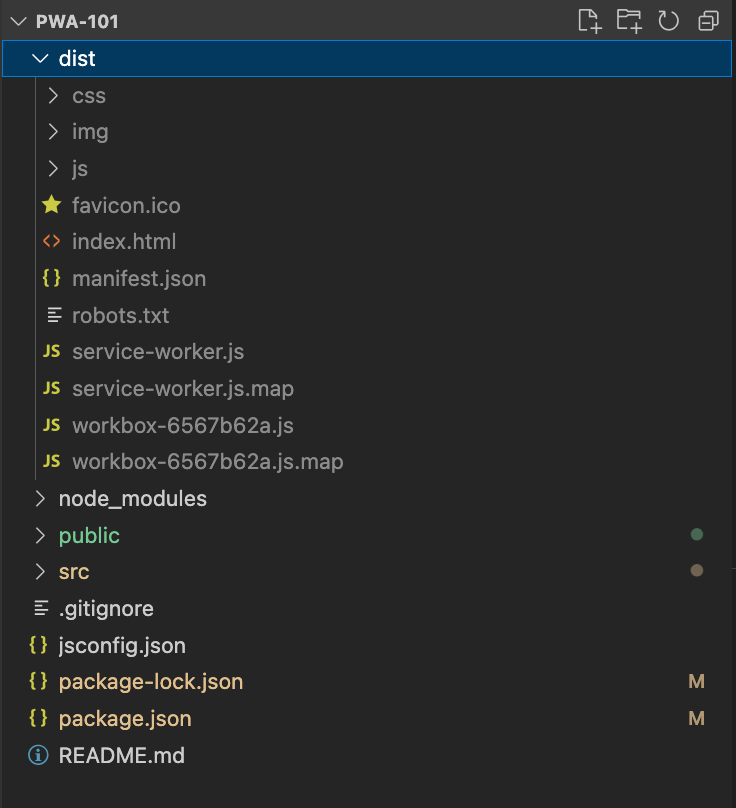
จะได้ Folder dist มา

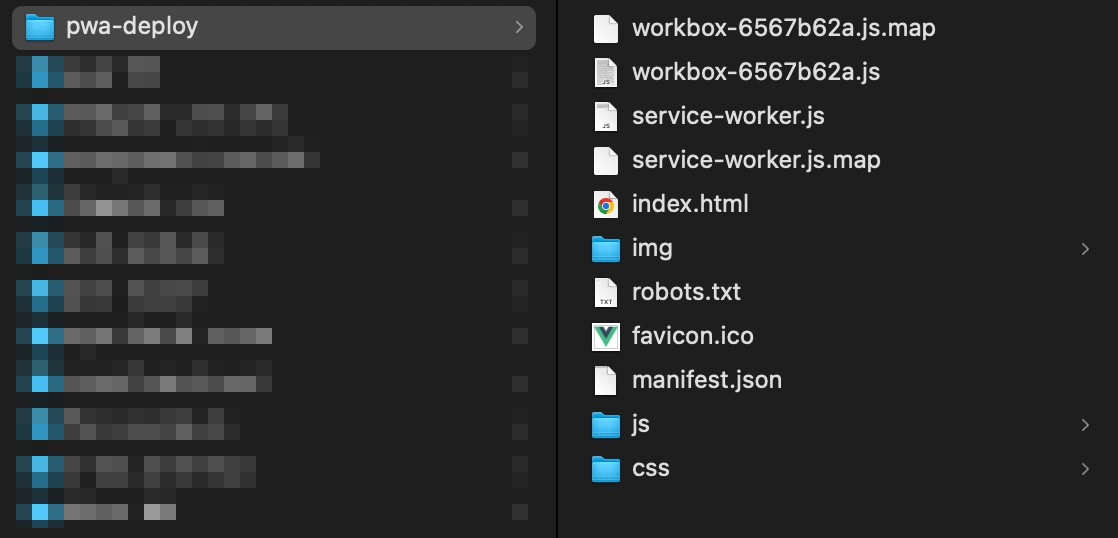
จากนั้น copy ไฟล์ ทั้งหมด ใน folder dist ไปไว้บน Server ของเรา และเรียก URL ดูก็จะสามารถ Install Application ได้

Uninstall application
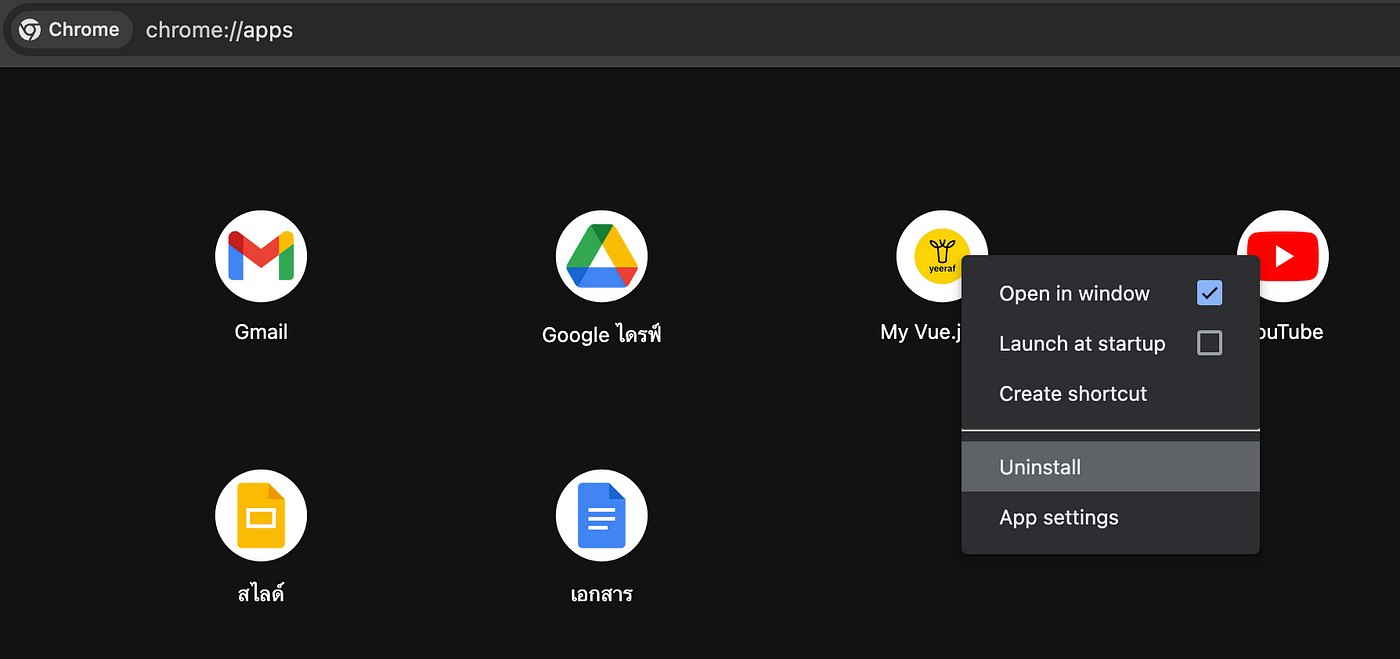
หากต้องการลบ Application ที่เราติดตั้งไว้ สำหรับ Google Chrome ให้เราเรียก URL นี้ chrome://apps/ แล้วทำการ Uninstall Application ของเราได้

Next step
เรายังมีโจทย์ที่ค้างไว้อยู่อีก 2 ข้อคือ ตัว Application นั้นจะต้องสามารถเก็บข้อมูลไว้กับตัวเองได้ และ มันจะต้องสามารถทำงานแบบ Offline และ พอมันกลับมา Online มันจะต้องสามารถ ส่งข้อมูลกลับไปยัง Server เพื่อบันทึกต่อไป
สำหรับ บทความต่อไปมาแล้วครับ ตามไปอ่านที่ได้นี้เลย เก็บข้อมูลบน IndexedDB ด้วย VueJs
Credit : Natdanai Upathong